{Responsives Webdesign}
Es gibt einige Besonderheiten, die bei responsivem Webdesign zu beachten sind, damit eine Umsetzung der Website von der Design-Idee über die Integration in WordPress bis hin zum fertigen Webauftritt ohne große Schwierigkeiten gelingt.

{Keine festen Layout-Gitter}
Über viele Jahre haben sich die Designer an fest platzierte Bilder und angepasste Schriftgrößen gewöhnt. Nur so könne laut unumstößlicher Meinung gewährleistet werden, dass eine Seite gut aussieht und alles an seinem vorgesehenen Platz ist. In Zeiten, in denen Webseiten nicht mehr nur auf Monitoren von stationären Computern betrachtet werden, sondern zu einem inzwischen erheblichen Teil auch auf Displays mobiler Geräte wie Smartphones oder Tablets, ist ein Umdenken zwingend nötig.
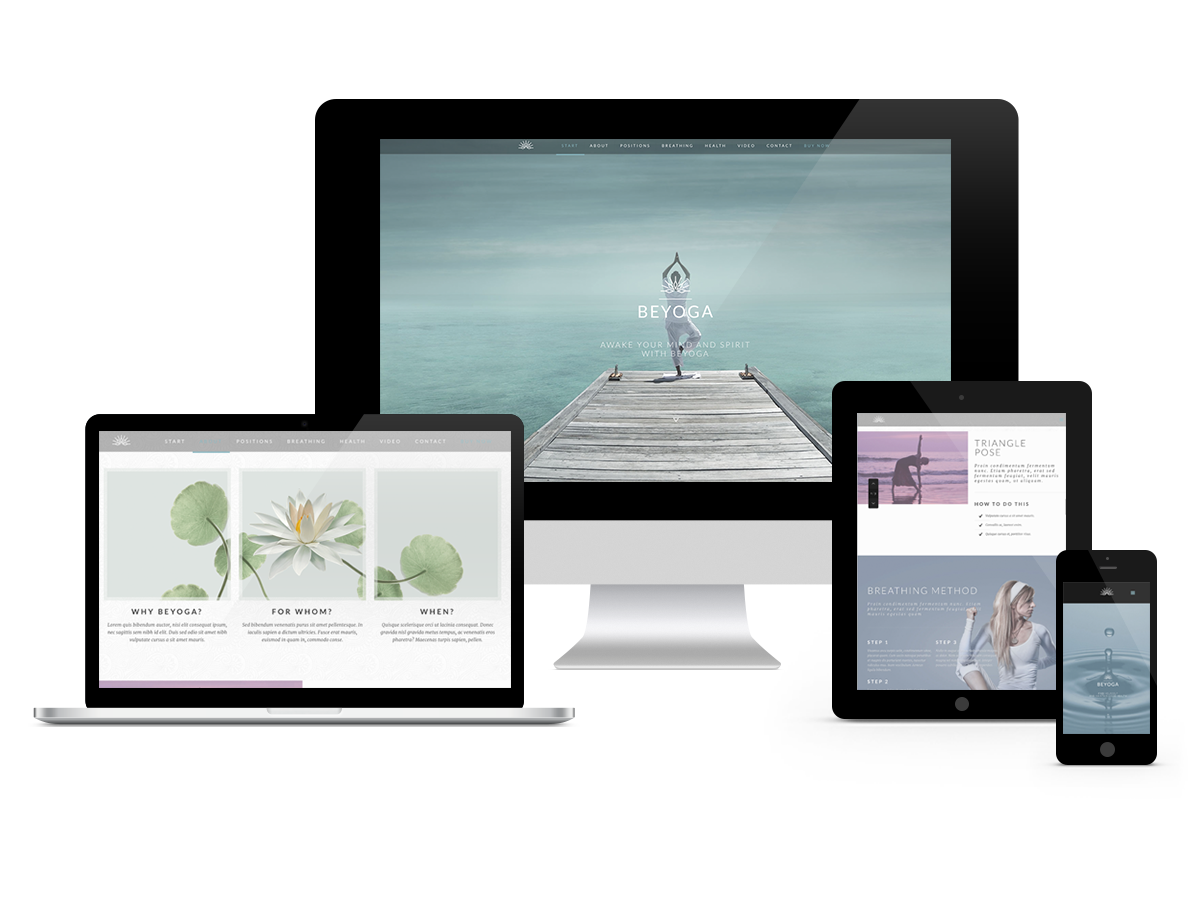
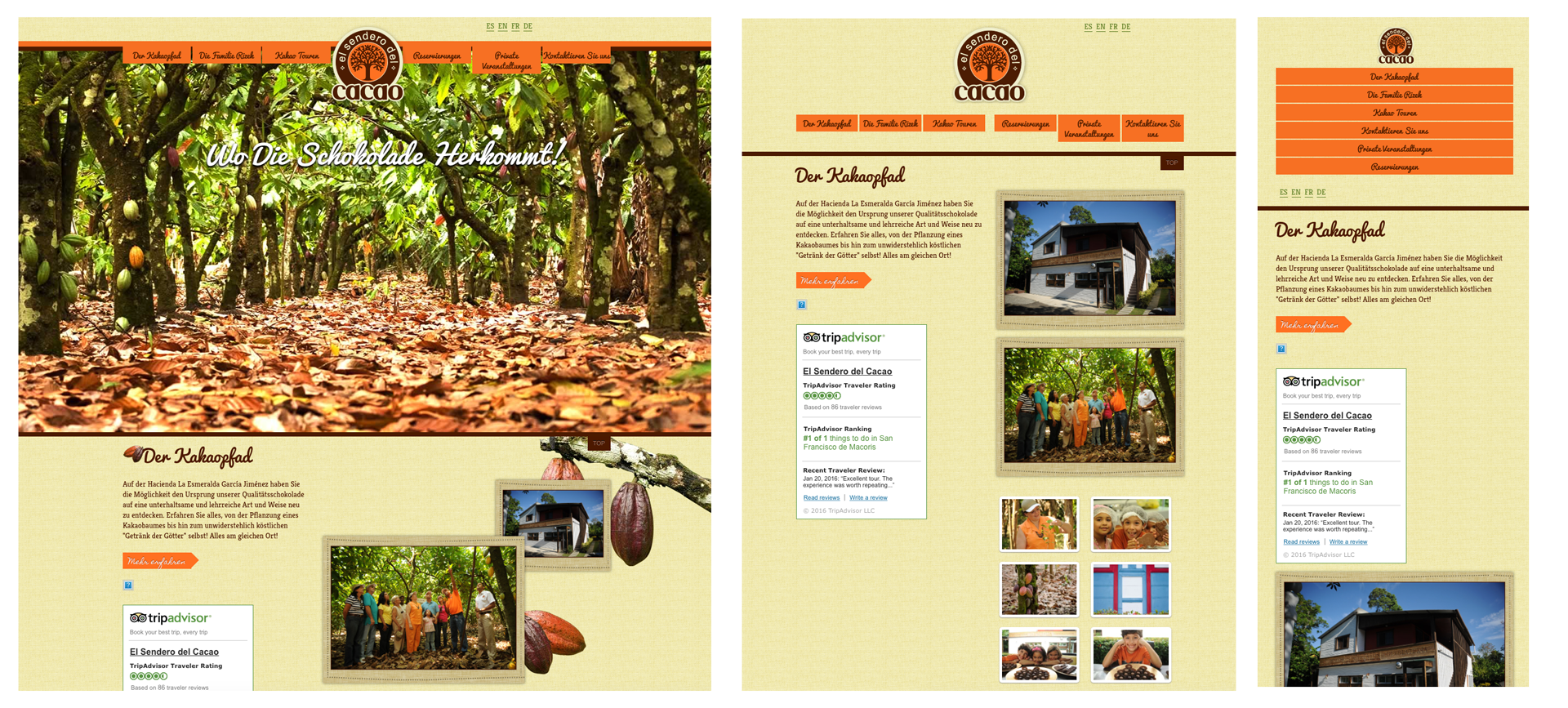
Um zu erreichen, dass eine Seite auf allen möglichen DIsplaygrößen - die man im vorab als Designer ja nie wirklich wissen kann! - möglichst gut dargestellt wird, ist es unabdingbar, dass Seiten und ihre Elemente mit prozentualen anstelle fest vorgegebener Pixelwerte aufgebaut werden.
Das bewirkt, dass die Seite sich automatisch den Gegebenheiten anpasst, unter denen sie verwendet wird.

{Keine fest vorgegebenen Schriften}
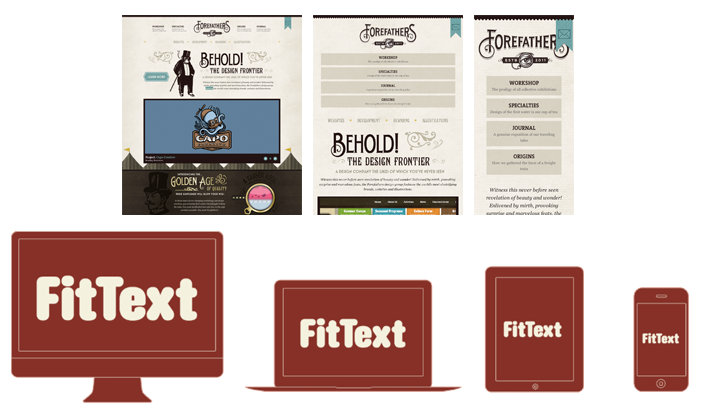
Schriften wurden bisher im Design fest vorgeben: Sowohl, was den Fonttyp betrifft, als auch den Schriftgrad. Wurde vom Designer dann ein spezieller Font verwandt, der nicht auch auf den Geräten der Betrachter installiert war, kam das gewünschte Schriftbild nicht einmal an und Webdesigner mussten Überschriften und Banner in aufwändiger Typo mühsam als Grafiken umsetzen.
Ob Headline oder Fließtext, auch diese müssen angepasst werden und selbst auf Smartphones lesbar sein. Ist dies nicht der Fall, entsteht hier ein großer Konversionskiller. Informationen sollen auf kleinstem Raum auch gut und ohne Aufwand zu entschlüssen sein. So kann eine Schriftgröße von 14pt auf dem Bildschirm gut gelesen werden. Auf dem iPhone hingegen bedeutet das Augenschmerzen. Also verwendet man beim responsiven Webdesign in Sachen Typographie nur noch web-konforme Zeichensätze, meist aus dem riesigen Fundus von Google Fonts, und verwendet wie bei den Elementen prozentuale Schriftgrade.

{Keine festen Bildgrößen}
Auch Bilder müssen entsprechend skalierbar werden. Damit erreicht man, dass Fotos auf hochauflösenden Displays gut aussehen und scharf dargestellt werden, während auf mobilen Geräten eine deutlich kleinere Variante angezeigt oder sogar ganz ausgeblendet wird, um Ladezeiten zu verkürzen.
Grafikelemente, die reine gestalterische Funktionen haben bzw. der Umsetzung eines komplexen Layouts dienen, werden beim responsiven Webdesign überhaupt nicht mehr eingesetzt.

{Originelle Elemente machen komplexe Layouts überflüssig}
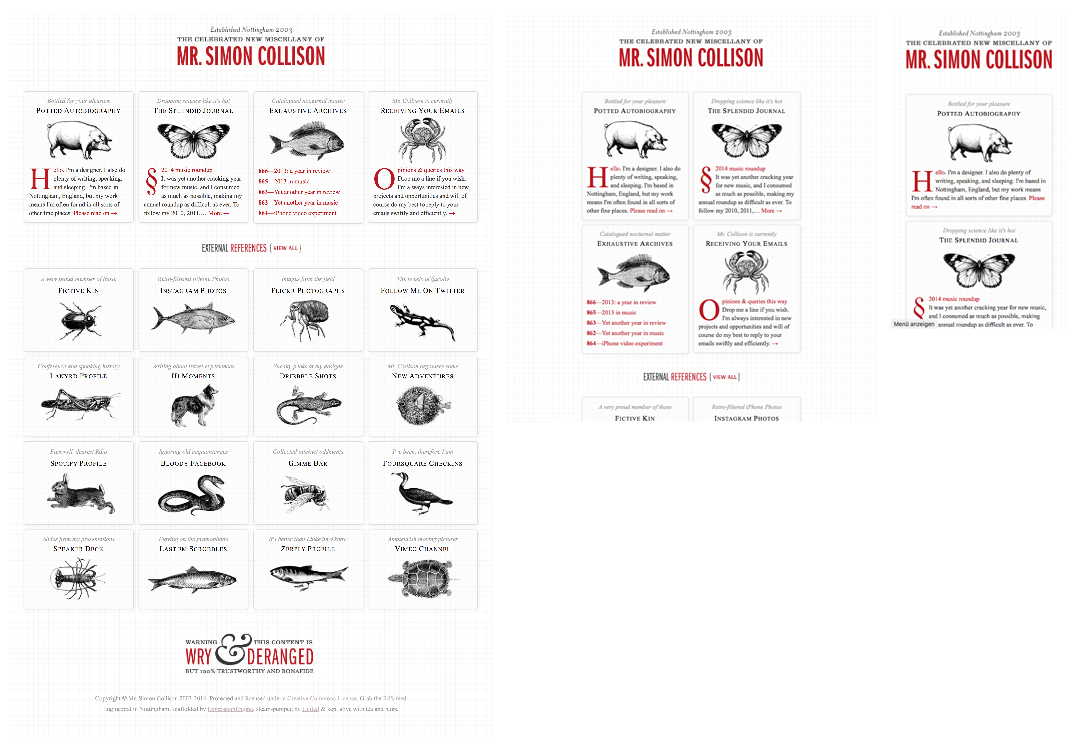
Komplexe Layouts und Designs widersprechen dem Anspruch responsiven Webdesigns in Gänze. Ein aufwendiges Design, das früher über komplizierte Tabellenstrukturen mit unzähligen Kleinstgrafikelementen unter Zuhilfenahme allerlei Tricks, realisiert werden musste, ist auf unterschiedlichen Geräten nicht mehr gut darstellbar.
Konzentriert man sich beim Webdesign heute auf einen Aufbau der Seite als Grid, also in Spalten und Zeilen, verwendet große Typos anstelle aufwendiger Ziergrafiken und beschränkt sich in der Verwendung von Bildern, um eine Seite vor allem auf Displays mobiler Geräte nicht zu überladen, entsteht schnell der Eindruck einer Seite von der Stange.
Um zu vermeiden, dass irgendwann sich alle Seiten gleichen, gibt es inzwischen eine Unmenge an modernen Webelementen die eine Seite auflockern, eine Informationsgehalt optisch ansprechend transportieren und ein wenig Unterhaltungswert liefern.
{Die wichtigsten Web-Elemente}
{Icon Box}
Aenean fermen
Quisque lorem
Gravida vitae
Sapien massa
{Flat Box}

Beauty centre

Geotermal centre

Massage centre
{Hover Box}






{Trailer Box}

Vitae Adipis

Vitae Adipis

Vitae Adipis

Vitae Adipis
{Zoom Box}



{Quick Facts}
Orte
Artikel
Projekte
{Counter}
Tincidunt mauris
Integer aliquam
Bibendum sapien
Malesuada fames
{Countdown}
Tage
Stunden
Minuten
Sekunden
{Chart}
Photoshop Skills
Webdesign Skills
Development Skills




